Toolbar
Menu di navigazione a icone che può contenere link, pulsanti e dropdown
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Toolbar è un menu che utilizza principalmente le icone come elemento di navigazione. È particolarmente utile per realizzare applicazioni molto specifiche, come ad esempio dashboard o strumenti di monitoraggio.
Alternative a questo componente
Come usarlo
- Usa la toolbar insieme a un elemento di intestazione, come ad esempio uno slim header, per dare un contesto di prodotto.
- Usa la variante laterale nel caso in cui sia presente un header completo.
- Usa la variante dropdown nel caso in cui ogni voci di menu abbia un sotto livello di navigazione.
- Usa i divisori per raggruppare voci di menu che appartengono a uno stesso gruppo logico.
Attenzione a
- Scegliere icone che descrivano in modo chiari i contenuti associati.
Buone pratiche sui contenuti
- Usa una parola singola e chiara per l’etichetta associata all’icona.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Verifica in corso | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Non presente | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

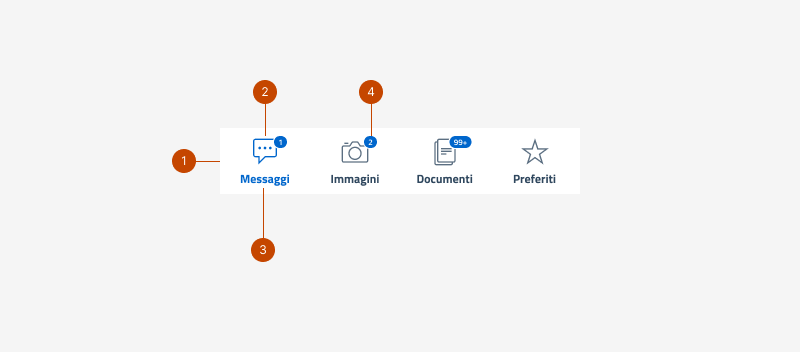
Il componente toolbar è composto da:
- forma di sfondo, racchiude tutte le voci di menu;
- icona, rappresenta visivamente il contenuto della sezione;
- etichetta (label), descrive la sezione, generalmente con un parola;
- contatore (opzionale), il numero del badge informa sulla presenza di notifiche o aggiornamenti.
Comportamento
Il componente toolbar si adatta alla dimensione del contenitore in larghezza o altezza, a seconda della variante.
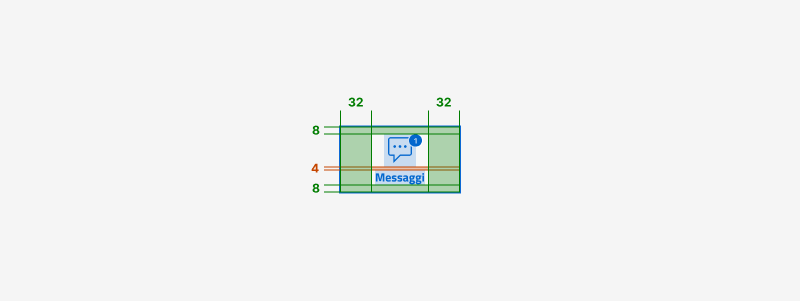
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici